HTTP 프로토콜이란?
강의영상
https://www.youtube.com/watch?v=TwsQX1AnWJU&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=28
7계층 프로토콜은 매우 많다 (socket 통신 프로그래밍이 7계층 프로토콜을 만드는 것)
그 중 HTTP에 대해 배울 것 (Web에 사용하는 프로토콜)
목차
- HTTP 프로토콜
- HTTP 요청 프로토콜
- HTTP 응답 프로토콜
- HTTP 헤더 포맷
- 실습
HTTP 프로토콜
웹을 만드는 기술들: HTTP, HTML, Javascript, CSS, ASP, JSP, PHP, DB 등등
- HTML, Javascript, CSS: 클라이언트 사이드에서 동작하는 코드들 (저장은 서버쪽에 되어 있다)
- 클라이언트는 웹 브라우저로 다운 받는다
- HTTP: ㄴ를 다운로드 받는 프로토콜
- HTTPS: HTTP에 보안적인 요소를 추가
- ASP/ASP.NET, JSP, PHP, Python: 서버 사이드에서 실행되는 코드 (백엔드: 클라이언트한테는 안 보임)
HTTP 프로토콜의 특징
- HyerText Transfer Protocol
- www에서 쓰이는 핵심 프로토콜로 문서의 전송을 위해 쓰이며, 오늘날 거의 모든 웹 어플리케이션에서 사용되고 있다.
- 음성, 화상 등 여러 종류의 데이터를 MIME로 정의하여 전송 가능
- HTTP 특징
- - Request / Response (요청/응답) 동작에 기반하여 서비스 제공
HTTP 1.0의 특징
- 연결 수립 -> 동작 -> 연결 해제의 단순함이 특징
- 하나의 URL은 하나의 TCP 연결
- HTML문서를 전송 받은 뒤 연결을 끊고 다시 연결하여 데이터를 전송
HTTP 1.0의 문제점
- 단순 동작 (연결 수립 -> 동작 -> 연결 해제)이 반복되어 통신 부하 문제 발생
HTTP 1.1의 특징
- HTTP 1.0과 호환 가능
- Multiple Request 처리가 가능하여 Client의 Request가 많을 경우 연속적인 응답 제공 -> Pipeline 방식의 Request / Response 진행
- HTTP 1.0과는 달리 서버가 갖는 하나의 IP 주소와 다수의 Web Site 연결 가능
HTTP 1.1의 장점
- 빠른 속도와 Internet Protocol 설계에 최적화될 수 있도록 캐시 사용
- Data 를 압축해서 전달이 가능하도록 하여 전달하는 Data 양이 감소
HTTP 메소드
강의영상
https://www.youtube.com/watch?v=rxaBwwI_JnI&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=29
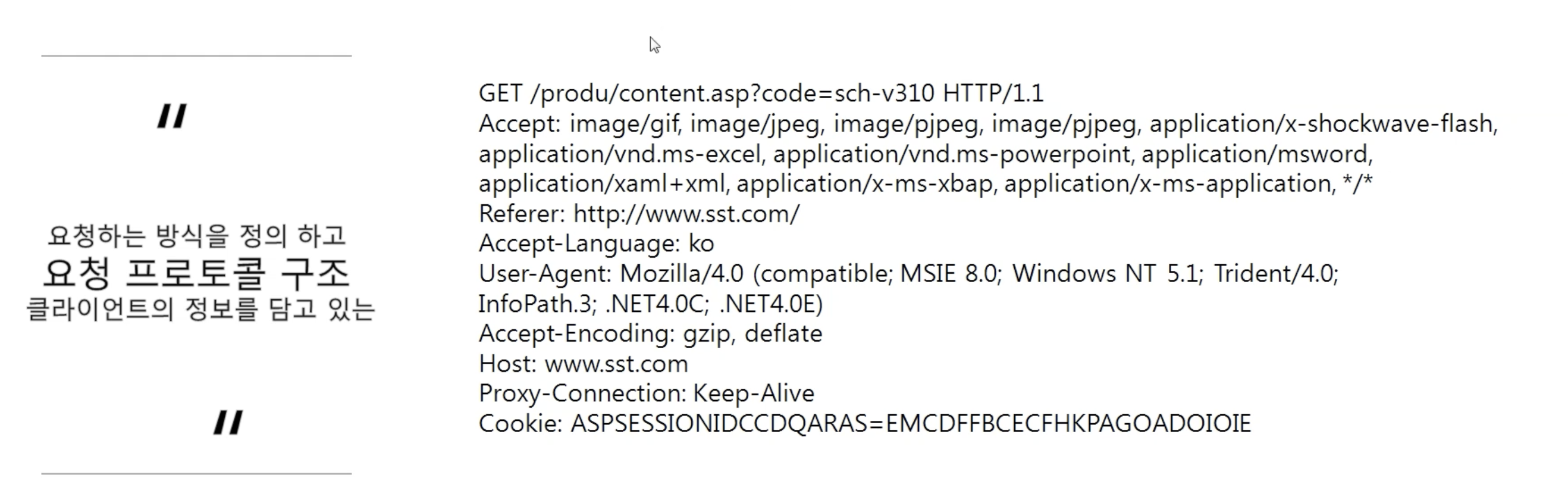
HTTP 요청 프로토콜의 구조


- Request Line이 중요

요청 타입과 URI가 매우 중요
HTTP 메소드 (요청 방식)

- 애매한 부분: GET으로도 데이터 요청 할 수 있고, POST로도 데이터를 받을 수 있다
- 둘의 차이는 무엇?
- GET은 데이터를 URI에 포함시켜 보냄 (ex. ~~웹툰을 보고싶다)
- POST는 URI에 포함시키는게 아닌, Body에 포함시켜 보냄 (ex. 중요한 데이터: 로그인 ID, PW)
URL, URI란?
강의영상
https://www.youtube.com/watch?v=2ikhZ_fNP5Y&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=30
URI의 구조
URI(Uniform Resource Identifier): 인터넷 상에서 특정 자원(파일)을 나타내는 유일한 주소

구조
- scheme://host[:port][/path][?query]
ex)
ftp://IP주소:포트/파일이름
http://IP주소:포트/폴더이름/파일이름 or http://도메인주소/폴더이름/파일이름
* IP주소를 도메인주소로 바꿔주는 건 DNS서버가 하는 일
* 포트는 웹 브라우저가 80번, 443번을 알아서 사용 (작성 생략해도 됨)
실습
강의영상
https://www.youtube.com/watch?v=XbGJYsxed2w&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=31
URI 이해를 위한 실습
강의영상
https://www.youtube.com/watch?v=HBojczyd1Ac&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=32
환경변수: 시스템의 환경과 관련된 값을 저장하는 변수 ex. PATH
- java 기반의 프로그램을 실행하려면, javaw.exe를 사용해야 한다
URI
- 해당 경로를 통해, 클라이언트들이 서버 파일에 접근
query (?다음에 쓰는 값들)
- 해당 경로에 있는 파일(프로그램)에 특정 값들을 넘겨줌
HTTP 응답 프로토콜
강의영상
https://www.youtube.com/watch?v=kuucNF4Zvbs&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=33
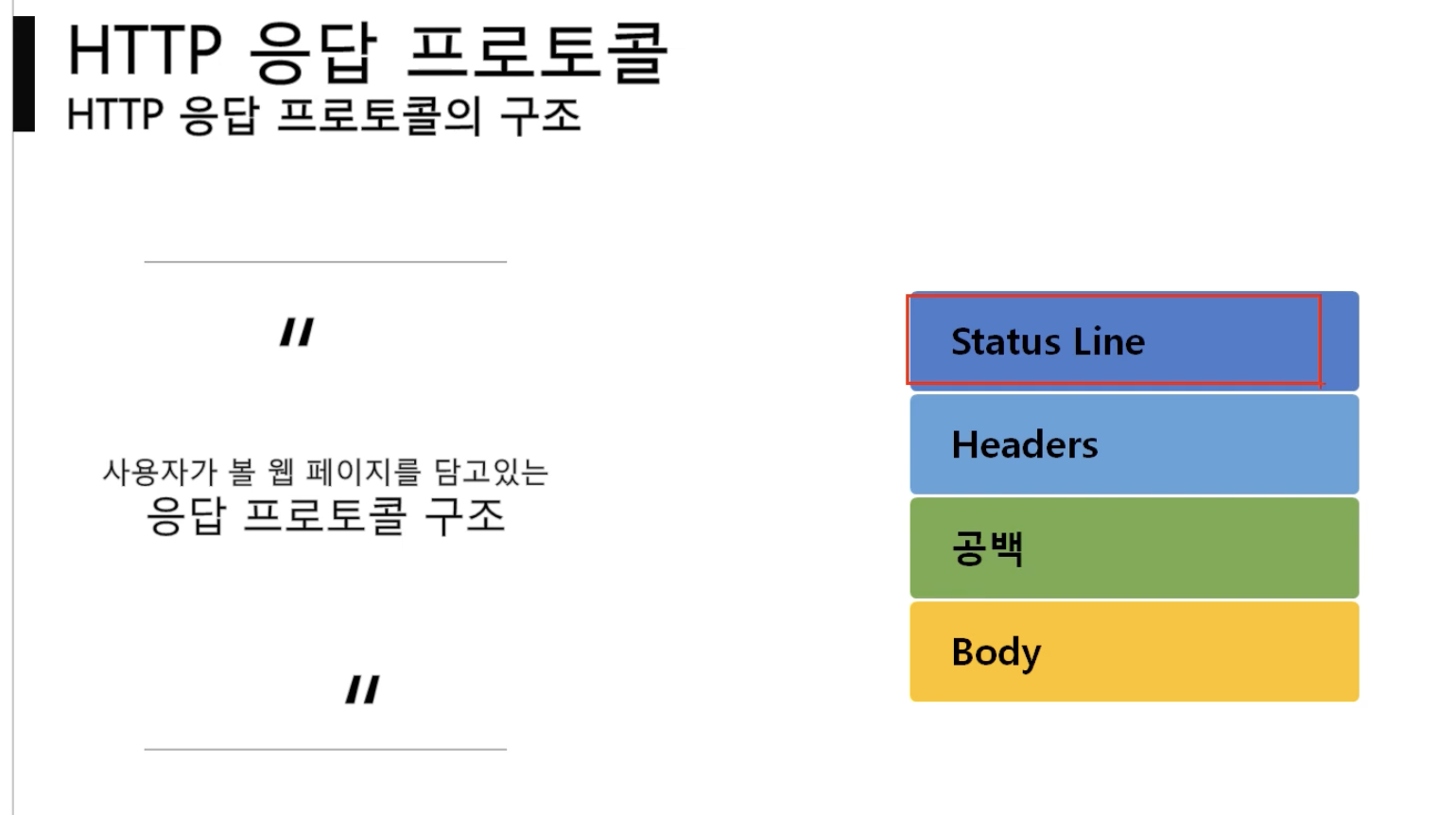
HTTP 응답 프로토콜 구조

Body에 사용자가 요청한 데이터가 들어감
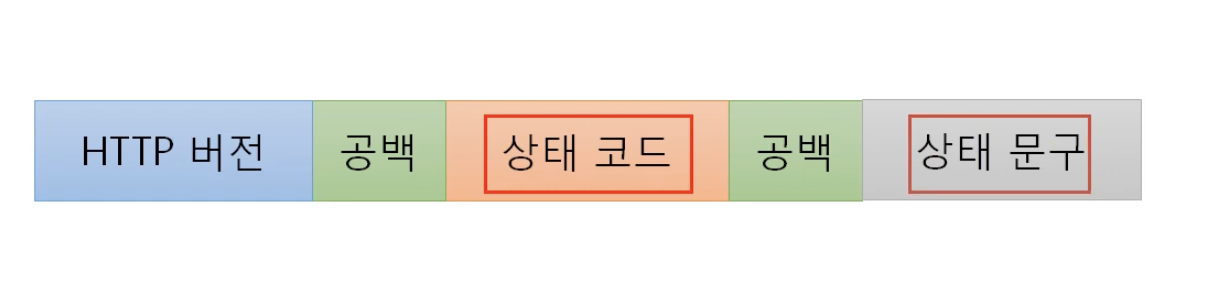
Status Line 구조

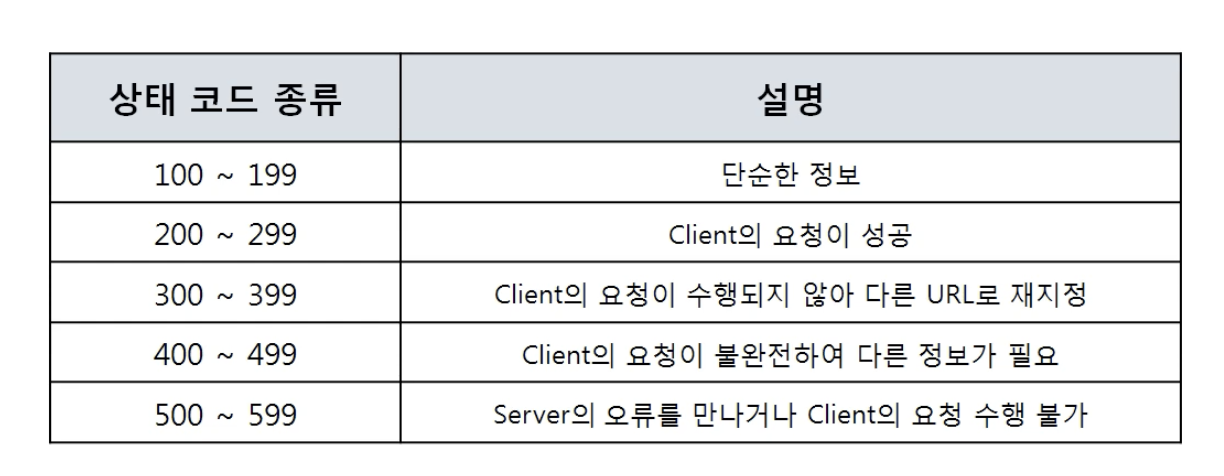
상태코드
: 서버가 알려주는 여러가지 정보

- 200: 정상적으로 완료 (상태문구: OK)
- 400~: 에러 - 클라이언트 잘못
- 403: 클라이언트가 권한이 없는 페이지를 요청했을 때 (상태문구: Forbidden)
- 404: 클라이언트가 서버에 없는 페이지를 요청했을 때 (상태문구: Not Found)
- 500~: 에러 - 서버 잘못 (프로그램 오류, 코드 버그 등)
- 500: 서버의 일부가 멈췄거나 설정 오류가 발생 (상태문구: Internal Server Error)
- 503: 최대 세션 수를 초과했을 때 (상태문구: Service Unavailable)
HTTP 헤더
강의영상
https://www.youtube.com/watch?v=mQTGmxendk8&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=34
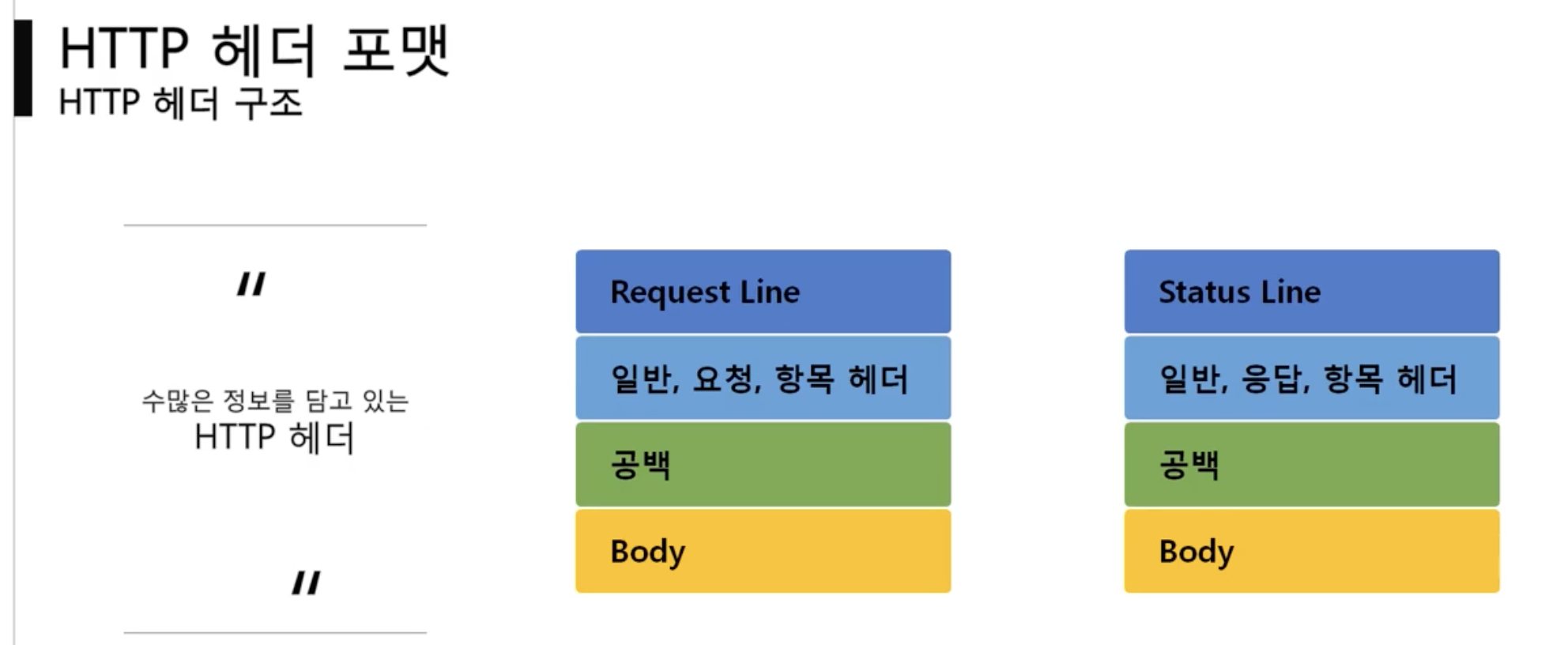
HTTP 헤더 구조

HTTP 헤더는 종류가 정말 많다
일반헤더
- 일반적인 정보를 담고 있음
- 종류
- Content-Length: 메시지 바디 길이를 나타날 때 씀
- Content-Type: 메시지 바디에 들어있는 콘텐츠 종류 (ex. HTML 문서는 text/html)
요청 헤더
- 클라이언트 정보를 담고 있음
- 종류
- Cookie: 서버로부터 받은 쿠키를 다시 서버에게 보내주는 역할
- Host: 요청된 URL에 나타난 호스트명을 상세하게 표시 (HTTP 1.1은 필수로 보내야 함)
- User-Agent: 클라이언트 프로그램에 대한 식별 가능 정보를 제공 => 핸드폰, PC로 접속했는지 등을 알 수 있음
응답 헤더
- 서버 정보를 담고 있음
- 종류
- Server: 사용하고 있는 웹서버의 소프트웨어에 대한 정보를 포함
- Set-Cookie: 쿠키를 생성하고 브라우저에 보낼 때 사용. 해당 쿠키 값을 브라우저가 서버에게 다시 보낼 때 사용
실습
강의영상
https://www.youtube.com/watch?v=dhMrKTwNI8U&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=35
burpsuite라는 프로그램 사용
: 요청 / 응답 중간에 프로토콜을 잡아서 수정가능
코드 수정 => 화면에 뜨는 숫자를 바꿀 수 있음 (클라이언트 화면에만 바뀌어 있음)
'Computer Science > Network' 카테고리의 다른 글
| [따라學IT] 10. NAT와 포트 포워딩 - 이론 (0) | 2022.08.06 |
|---|---|
| [따라學IT] 09. 연결지향형 TCP 프로토콜 (0) | 2022.07.28 |
| [따라學IT] 08. 비연결지향형 UDP 프로토콜 - 이론 (0) | 2022.07.24 |
| [따라學IT] 07. 컴퓨터의 프로그램끼리는 이렇게 데이터를 주고 받는다 - 4계층 이론 (0) | 2022.07.17 |
| [따라學IT] 06. 멀리 있는 컴퓨터끼리는 이렇게 데이터를 주고받는다 (0) | 2022.07.10 |